【ゲーム開発のためのC#入門講座・環境構築編】コンソールアプリを作ってみよう【#2】
Visual Studioで新しいプロジェクトを作ろう
前回の記事で導入した「Visual Studio」を使ってコンソールアプリを作ってみましょう。
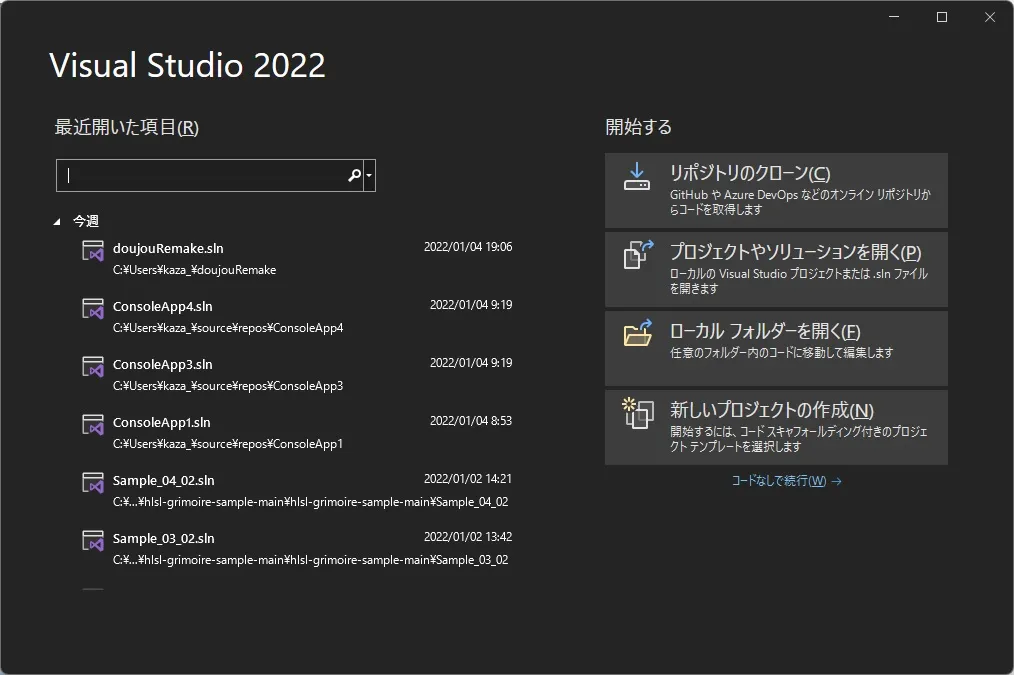
まずはVisual Studioをスタートメニューから選択して起動してください。
すると下記のような画面が表示されます。

ここで画面右下の「新しいプロジェクトの作成」ボタンを押下してください。
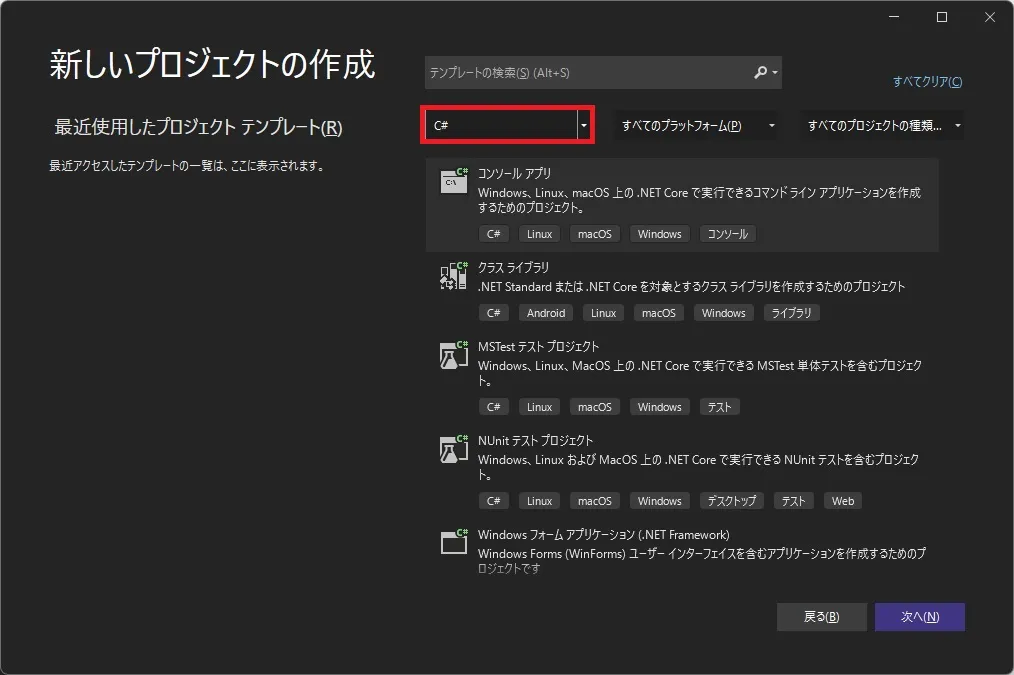
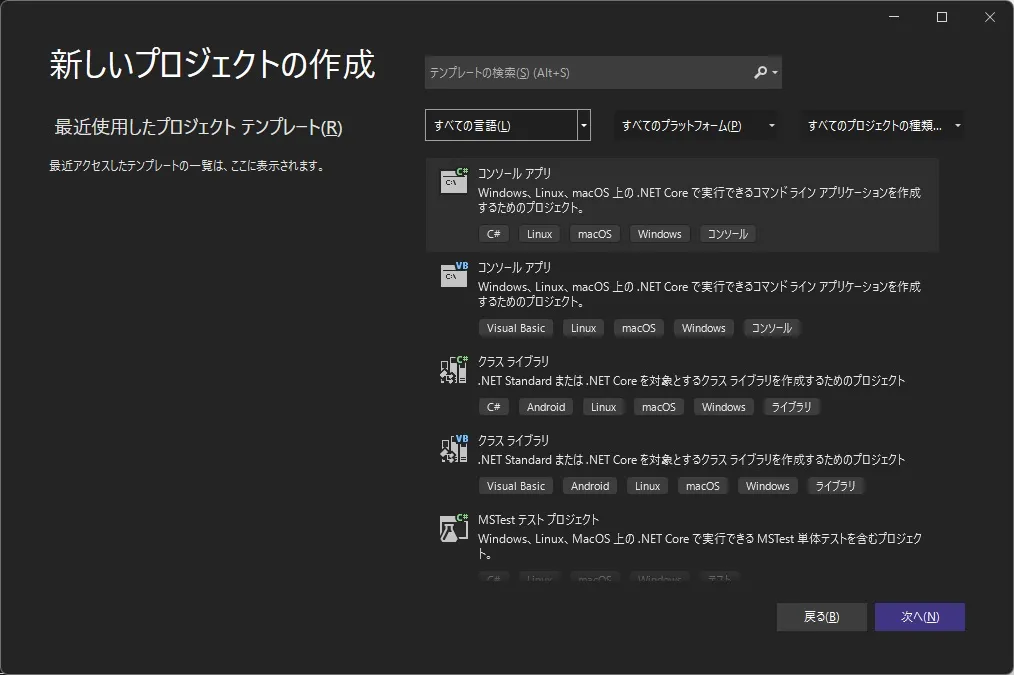
すると、どんな種類のプログラムを作るのか、選択する画面が表示されます。

今回は「コンソールアプリ」を作成するため、C#のマークがついている「コンソールアプリ」を選択してください。
もし画面に見当たらない場合は下記の手順で絞り込んで下さい。
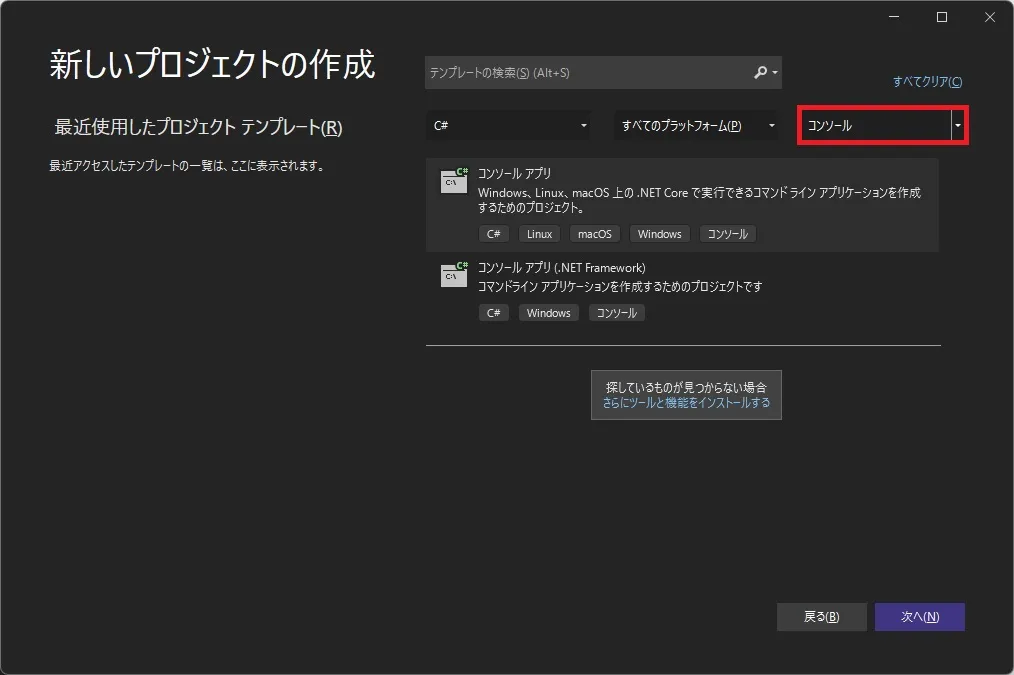
見つからない場合の手順
Visual StudioはMicrosoft系のプログラミング言語全般を扱う開発ツールなので、C#以外の選択肢も表示されます。そのため、まずは言語を「C#」に絞り込みましょう。- 続いてプロジェクトの種類で「コンソール」を選択することで、下記のような二択になるかと思います。
- このうちカッコ書きがついていない方の「コンソールアプリ」を選択してください。
.NET Frameworkというカッコがついている方は少し古いバージョンになるので、選択しないようにしましょう。
選択し終わったら画面右下の「次へ」ボタンを押下すればOKです。
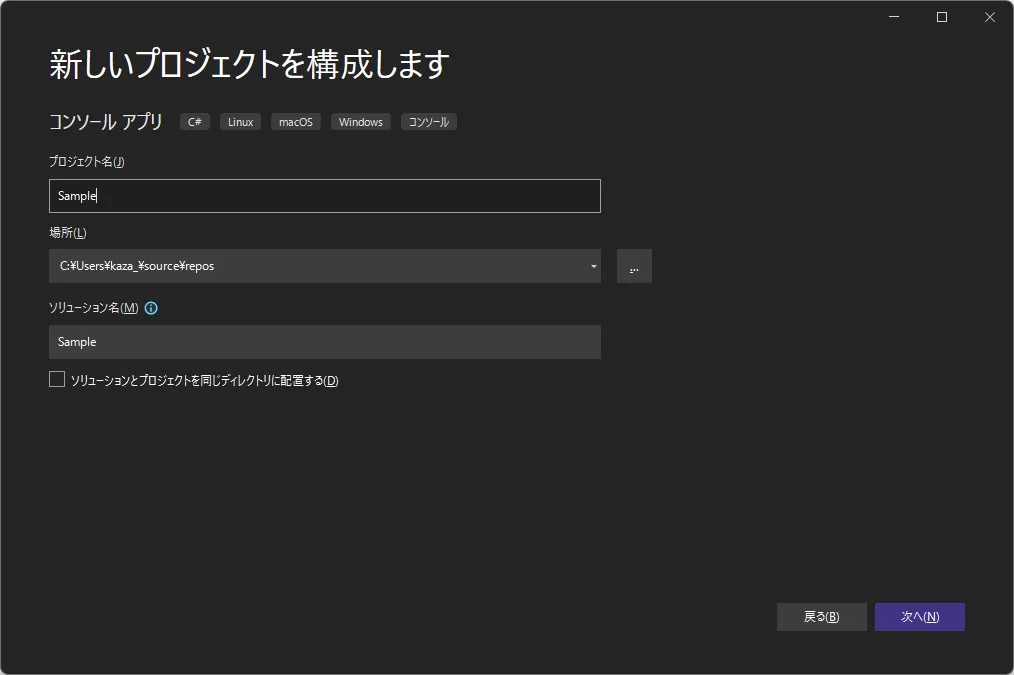
するとプロジェクト名を入力する画面に遷移します。アルファベットであればどんな名前でもよいです。自分はSampleとでもしておきます。

入力はプロジェクト名だけでよいです。ソリューション名はプロジェクト名と同じものが設定されるようになっており、基本的には同じ名前にしておいた方がわかりやすいからです。
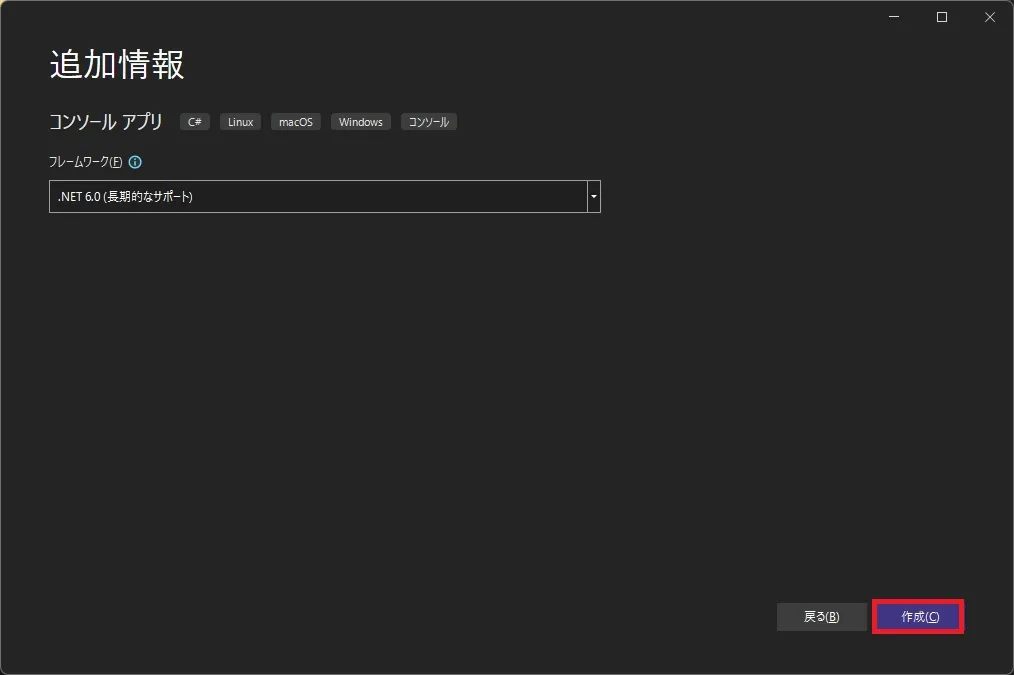
画面右下の「次へ」ボタンを押下すると、最後にフレームワークというものを選択する画面になります。
ここでいうフレームワークとは、C#という言語のバージョンのことです。2022/1/10現在の最新バージョンは.NET6.0なので、そのままでOKです。
画面右下の「作成」ボタンを押下しましょう。

これでプロジェクトの新規作成は完了です。
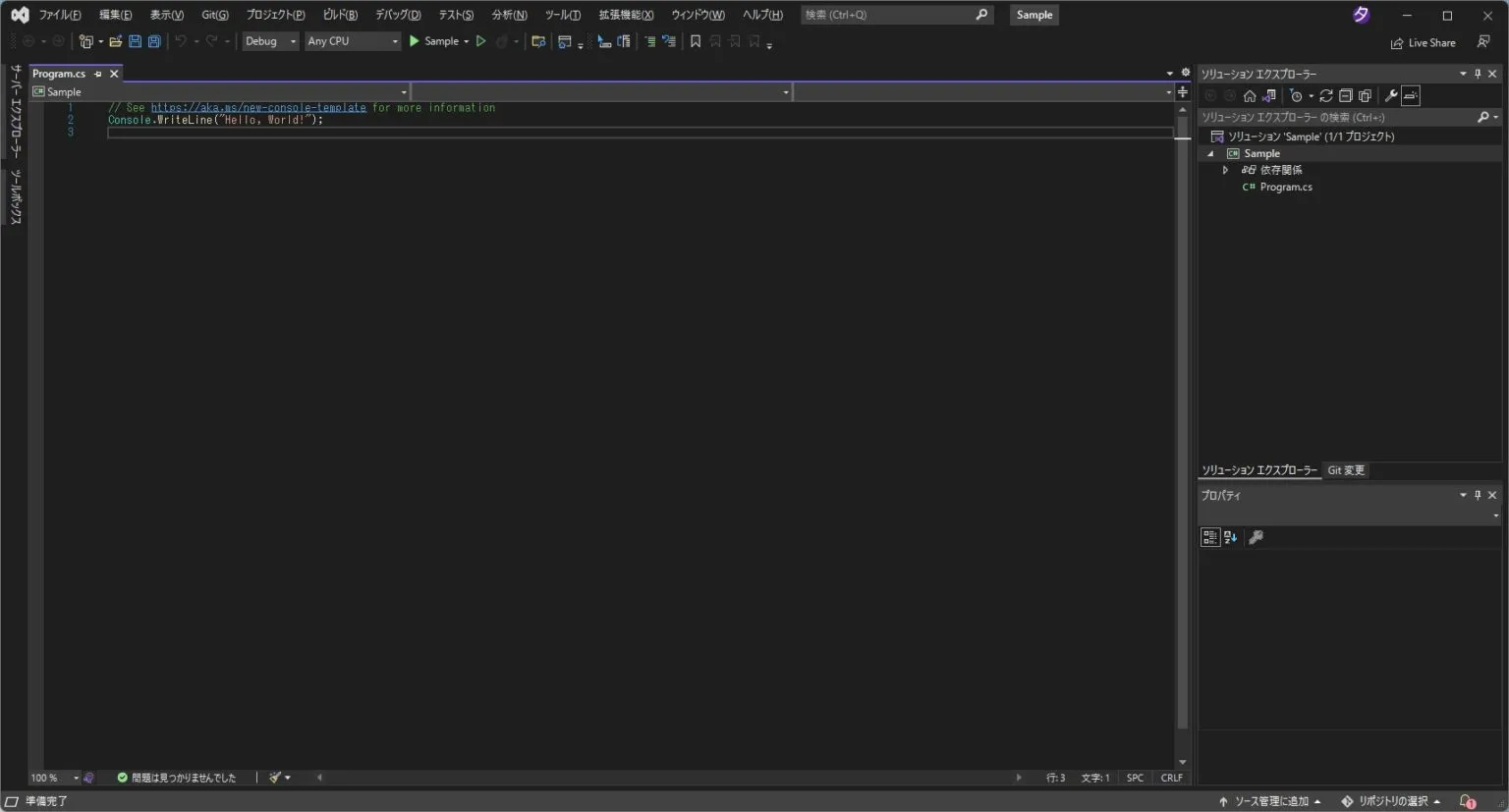
下記のような画面が表示されていれば成功です。

コンソールアプリって何?
コンソールアプリとは、ボタンやテキストボックスなどの視覚的な機能は使わず、文字の入出力のみで動作するアプリのことです。
まずは実際にコンソールアプリを動かしてみましょう。
画面上部のプロジェクト名が書かれている▶ボタンを押す、またはF5キーを押してみてください。
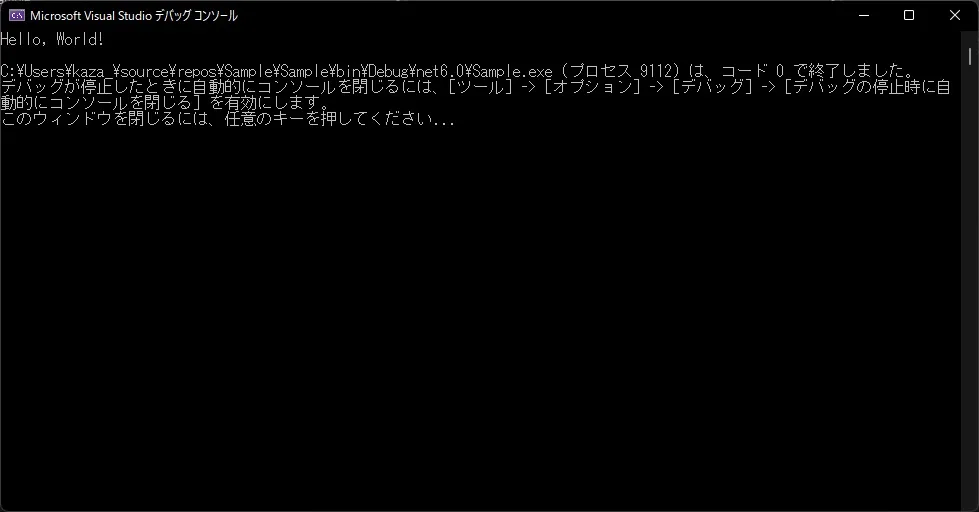
プログラムが実行され、下記のような画面が実行結果として表示されるかと思います。

この画面のことをコンソールといいます。
コンソールといえば、これまでずっと使ってきた命令にSystem.Console.WriteLineという関数がありましたね。命令の「Console」という部分は、実はこのコンソール画面のことを指していたのです。
つまり「System.Console.WriteLine」は、本来はコンソールアプリ以外で使えません。
今まで活用していたWebサービスでは同等の機能を提供できるよう、コンソール画面の代わりに出力エリアに表示してくれていたんですね。
無事プログラム実行を確認できたので、最後にコンソール画面は閉じておきましょう。
Visual Studioの画面構成を確認してみよう
改めて「Visual Studio」の画面構成を確認してみましょう。
ソリューションエクスプローラー
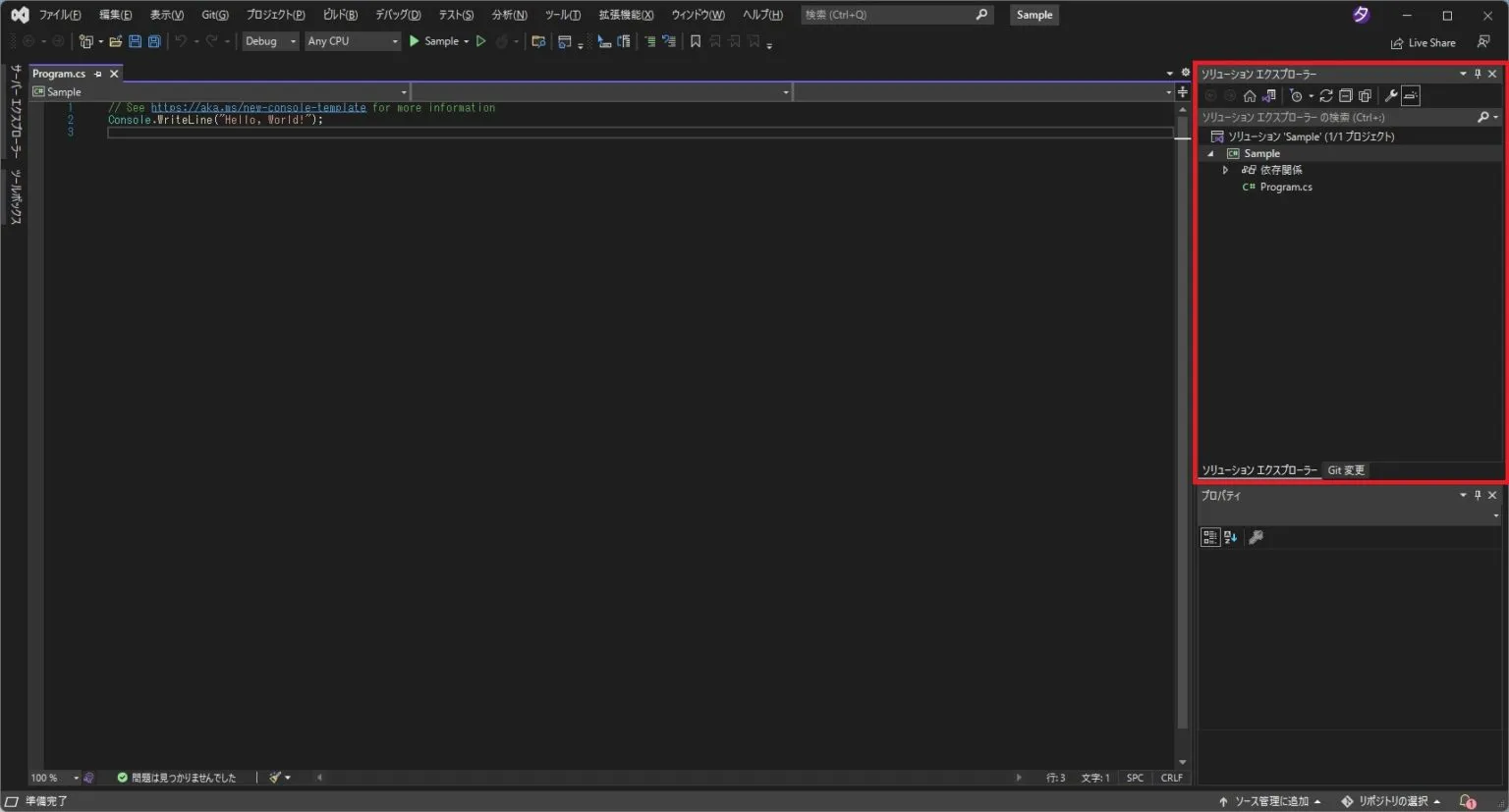
画面右上にある「ソリューションエクスプローラー」というエリア、こちらではプログラムの構成を確認・操作できます。

前回の記事でほんの少し触れていましたが、C#ではプログラムをソリューションという単位で管理しています。そのため、このエリアは「ソリューションエクスプローラー」という名前がついているんですね。
この中にProgram.csというファイルが存在しますが、これがC#のコードを記述したファイルとなります。拡張子(ファイル種類を表す、末尾についている文字のこと)のcsはcsharpの頭文字から取っています。
このようなファイルのことをスクリプト(ファイル)と呼びます。
今はひとつしかありませんが、今後は複数のスクリプトファイルでプログラムを構築していくことになります。応用編にて学びますので、お楽しみに!
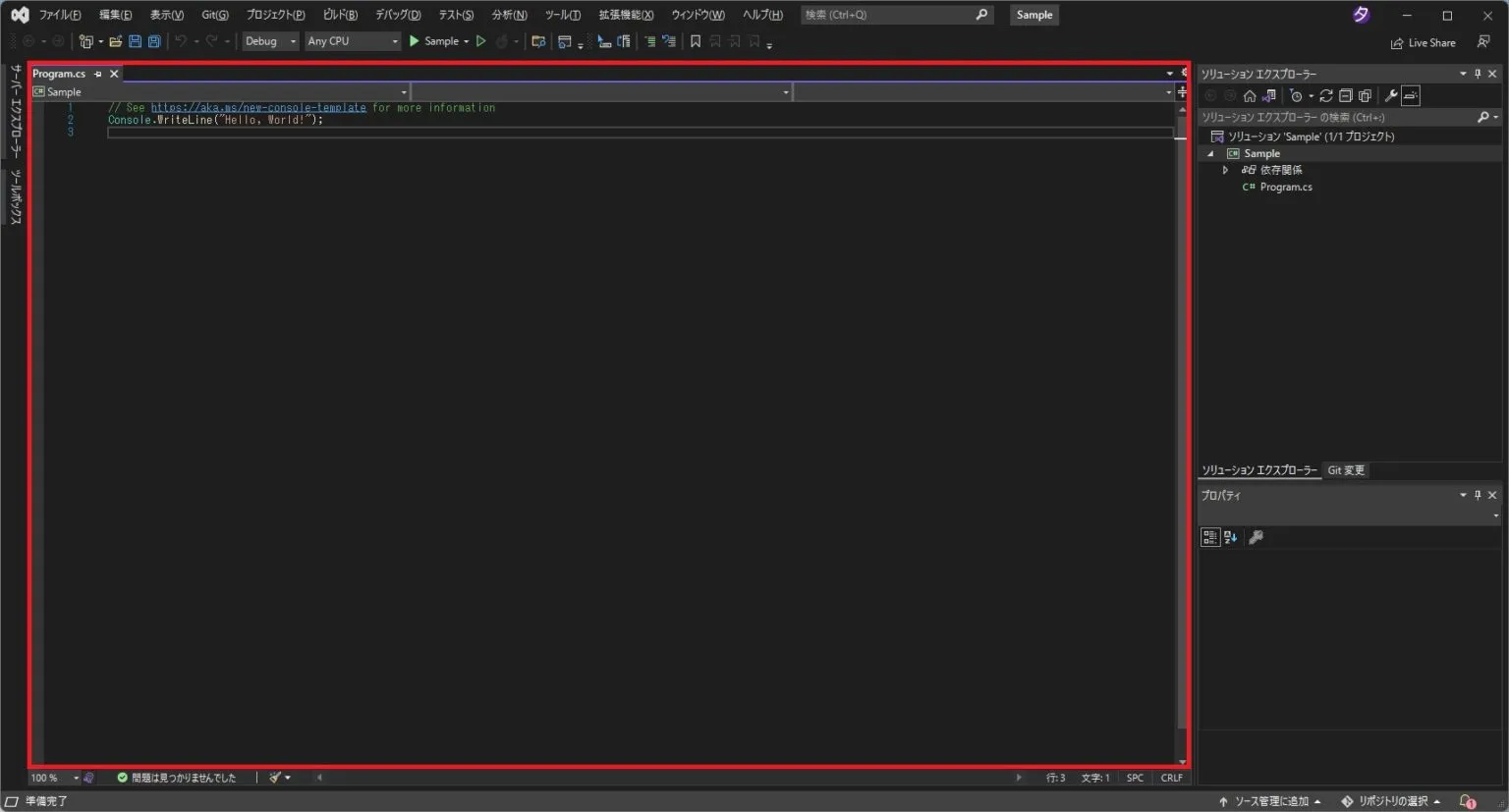
スクリプトウインドウ
実際にコードを記述する画面です。正式名称がわからなかったのでスクリプトウインドウと呼ばせてもらいました。

画面上部のタブを確認するとわかるのですが、現在表示されているのは「Program.cs」というスクリプトファイルの中身です。今後複数スクリプトファイルを扱う場合は、タブを切り替えながらそれぞれのコードを実装・編集していくことになります。
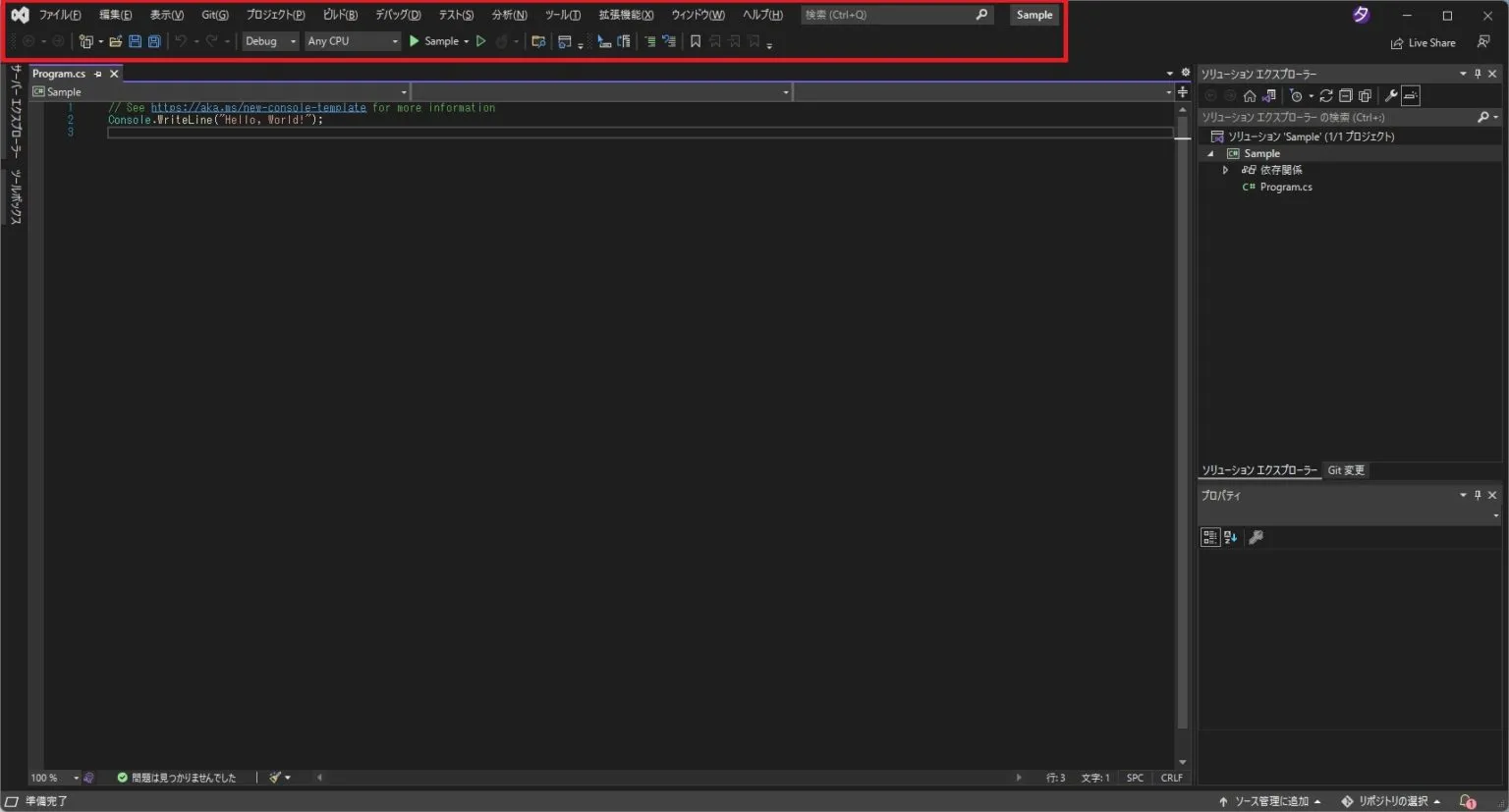
メニュー
画面上部にはメニューと、利用頻度が高い機能のショートカットアイコンが配置されています。

色々機能はあるのですが、現時点では先程使ったプログラムの実行ボタンだけ覚えておいてもらえればOKです。
スクリプトを確認してみよう
スクリプトウインドウの初期設定コードを確認してみましょう。
二行のコードが記述されていますね。
// See https://aka.ms/new-console-template for more information
Console.WriteLine("Hello, World!");1行目はコメントで、Microsoft側からの「もっと詳しい情報見たかったらこのサイトにアクセスしてね!」というアドバイス兼宣伝になります。
2行目はSystemという文言がカットされてはいますが、これまでも使ってきたSystem.Console.WriteLineが記述されています。なぜSystemがカットされているのかは応用編で解説予定なので、今は「コンソールアプリでは書かなくていいらしい」と思ってもらえればOKです。
また、これまでずっと存在したclassというおまじないやMainという関数が見当たりませんね。
// ↓このおまじないはどこへ?
public class Hello{
public static void Main(){
}前のバージョンまではずっと存在したのですが、Visual Studio2022からなくなりました。「必ず書くおまじないだから省略できるようにしたよ!」ということのようです。
なので、下記のコードは、
// See https://aka.ms/new-console-template for more information
Console.WriteLine("Hello, World!");おまじないが省略されているだけで、実際には下記とほぼほぼ同じです。
public class Hello{
public static void Main(){
// See https://aka.ms/new-console-template for more information
Console.WriteLine("Hello, World!");
}今までと見た目が異なるので少し戸惑うかもしれませんが、やっていることは変わっていないので、徐々に慣れていきましょう。
実践演習
それでは初心に返り、最初にやった演習と同じことをやってみましょう。
下記の結果となるよう、プログラムを修正してください。Systemの部分は省略できるのを忘れずに!
コンソール画面Unityで
ゲームを
作りたい!
テンプレート// ↓ここに命令を記述しよう! // ここまで
答え合わせ
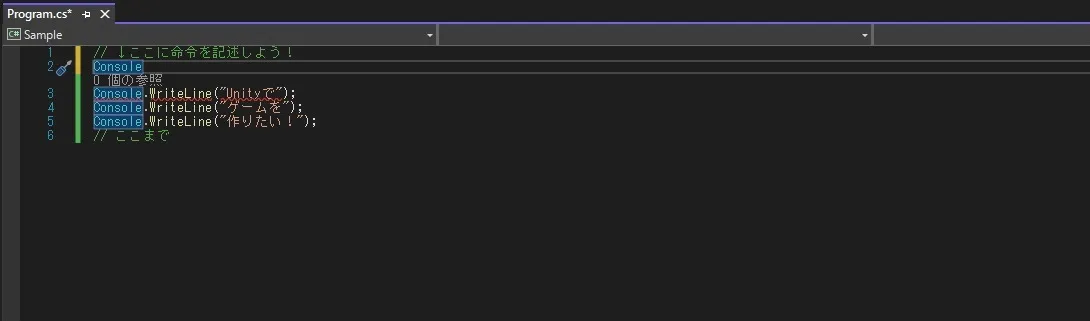
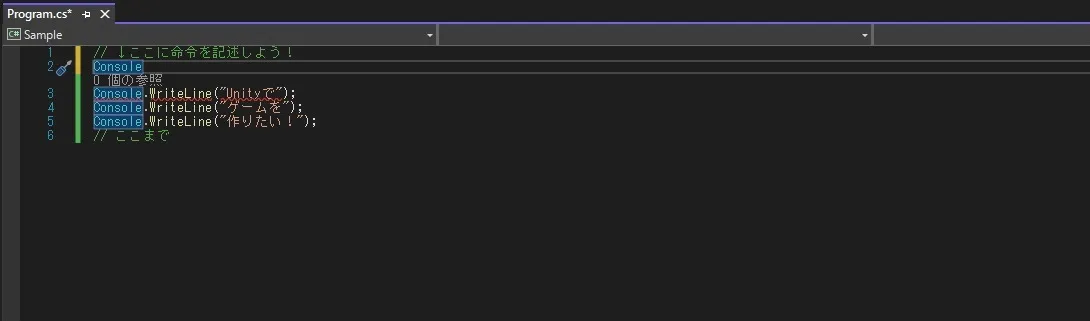
// ↓ここに命令を記述しよう!
Console.WriteLine("Unityで");
Console.WriteLine("ゲームを");
Console.WriteLine("作りたい!");
// ここまで最後にプログラムの実行ボタンかF5キーを押して、実際に実行してみましょう。
命令通りに出力されていれば成功です。
Unityでの活躍ポイント
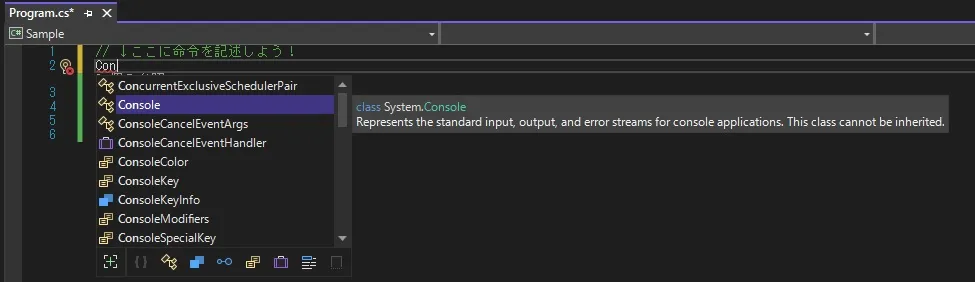
命令を記述する時、途中で下記のようなウインドウが表示されませんでしたか?

これがVisual Studioの強力な機能のひとつ、入力補完です。
記述された命令に合致する候補を一覧として表示してくれます。キーボードの方向キーで候補の中から選択し、Tabキーを押すと自動で最後まで記述してくれます。

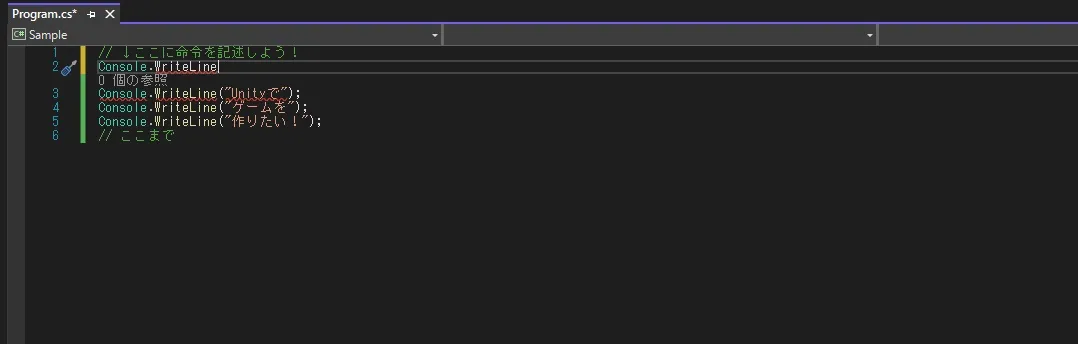
続いて「.」を入力すると、再度また候補が表示されます。「Wr」まで入力すれば絞り込みもできます。

こちらもタブキーを押して入力を補完してもらいましょう。

全部入力しなくてもさくさくコードを書くことができますね!
この入力補完機能は記述することができる命令の候補がすべて表示されます。そのため、どんな命令を書くができるのか確認したり、うろ覚えの命令を入力して探したり、なんてこともできます。
これはUnityで実装されている、Unity独自の命令でも同じです。
是非とも積極的に活用していきましょう。
まとめ
- コンソールアプリとは、ボタンやテキストボックスなどの視覚的な機能は使わず、文字の入出力のみで動作するアプリのこと
Visual Studioではソリューションという単位でプログラムが管理されている- いつものおまじないは省略されているだけで、やっていることはこれまでと同じ
- 入力補完機能は非常に便利でUnityでも活用できます。積極的に使っていきましょう
これで応用編でオブジェクト指向を学ぶための環境構築は完了です。
次回、最終課題にチャレンジして応用編に突入しましょう。
それでは、今回もお疲れ様でした!
また次の記事でお会いしましょう!