【Unity】SocialConnectorの導入・利用方法(2022ver.)
SocialConnectorとは?
画面のスクリーンショットをTwitterやLINEなどの外部アプリに共有・投稿できるようにしたい、という時に便利なのがSocialConnectorというプラグインです。
導入するだけでスクリーンショットの保存・外部アプリとの連携をしてくれる優れものです。
ただ、利用するにあたって情報不足な箇所や不明瞭な点があるので、今回はそれらも補足しながら利用方法を解説します。
検証環境
OS:Windows11
Unity ver:2021.3.8f1
Android ver:Android9~12
導入手順
ダウンロード
まずはプラグインをダウンロードしましょう。
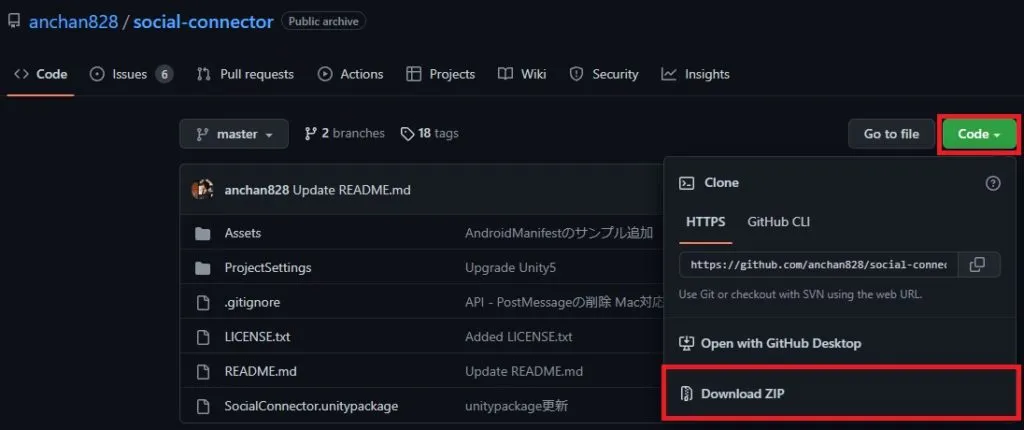
右上の「Code▽」という緑のボタンを押下し、「Download ZIP」を選択しましょう。

パッケージ導入
ダウンロードしたZIPファイルを解凍すると、中にUnity用のパッケージファイルが格納されているので、Unity側からインポートしてください。
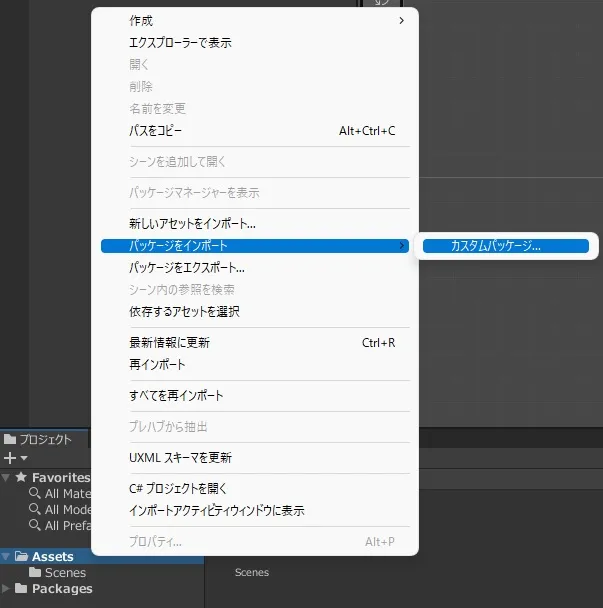
インポートの方法は下記の通り。
- プロジェクトウインドウの任意のフォルダを右クリック
- パッケージをインポート > カスタムパッケージを選択
- 対象ファイル(解凍フォルダ内のパッケージファイル)を選択

実行用のスクリプトファイル作成
SocialConnectorを実行するためのスクリプトファイルを作成しましょう。
UnityでC#スクリプトファイルShareController.csを作成し、下記のコードを張り付けてください。
using UnityEngine;
using System.IO;
using System.Collections;
public class ShareController : MonoBehaviour
{
public void Share()
{
StartCoroutine(ShareCoroutine());
}
public IEnumerator ShareCoroutine()
{
const string fileName = "image.png";
string imgPath = Path.Combine(Application.persistentDataPath, fileName);
// 前回のデータを削除
if (File.Exists(imgPath)) File.Delete(imgPath);
//スクリーンショットを撮影
ScreenCapture.CaptureScreenshot(fileName);
// 撮影画像の保存が完了するまで待機
while (true)
{
if (File.Exists(imgPath)) break;
yield return null;
}
// 投稿する
string tweetText = "";
string tweetURL = "";
try
{
SocialConnector.SocialConnector.Share(tweetText, tweetURL, imgPath);
}
catch (System.Exception e)
{
Debug.LogError(e.Message);
}
}
}下記変数の設定値は皆さんの自由に設定してください。
- tweetText:ツイートする際の文言設定
- tweetURL:ツイートする際の補助URL設定
出力例はこんな感じ。
- tweetText:
score + “点を獲得したよ! #突撃ヨーコ道場 “ - tweetURL:
"https://soryustudio.bona.jp/youko/“

最後に、適当なゲームオブジェクトに上記スクリプトをコンポーネントとして追加し、実行したいタイミングでShareメソッドを呼び出してあげればOKです。
Android専用の追加対応①
Androidの場合は専用のマニフェストを作成する必要があります。
まずはAssets/SocialConnector/Plugins/AndroidフォルダをAssets/Pluginsフォルダ(存在しない場合はフォルダを作成)に移動させてください。
続いてAssets/Plugins/Androidフォルダ内のAndroidManifest.xmlを開き、記述内容を下記と入れ替えてください。
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="custom.android.res">
<application
android:theme="@style/UnityThemeSelector"
android:label="@string/app_name">
<activity android:label="@string/app_name"
android:name="com.unity3d.player.UnityPlayerActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN"/>
<category android:name="android.intent.category.LAUNCHER"/>
<category android:name="android.intent.category.LEANBACK_LAUNCHER"/>
</intent-filter>
<meta-data android:name="unityplayer.UnityActivity"
android:value="true"/>
</activity>
<provider android:name="android.support.v4.content.FileProvider"
android:authorities="com.kyusyukeigo.socialconnector.fileprovider"
android:exported="false"
android:grantUriPermissions="true">
<meta-data android:name="android.support.FILE_PROVIDER_PATHS"
android:resource="@xml/filepaths"/>
</provider>
</application>
</manifest>最後にcom.kyusyukeigo.socialconnector.fileproviderの部分をパッケージ名.fileproviderに変更してください。
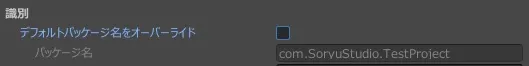
このパッケージ名というのはcom.企業名.プロダクト名という組み合わせによって定義されるもので、「プレイヤー設定のその他設定 > 識別」で確認することができます(初期状態だとオーバーライドにチェックが入っているので、チェックを外してください)。

同じくプレイヤー設定にて企業名とプロダクト名は設定できます。企業名・プロダクト名を設定し、パッケージ名を確認してから上記対応を行いましょう。
Android専用の追加対応②
ここからが2022年ver.として、追加で対応が必要な箇所となります。
Assets/Plugins/Androidフォルダ内にresという名前のフォルダがあるかと思います。
現在のAndroidアプリはこのフォルダを活用したリソース提供が廃止されています。このままだとビルドエラーとなってしまうため、下記の対応が必要です。
Android専用の追加対応③
一部環境で動作しない不具合が報告されているため、FileProviderの記述を最新のものに修正しましょう。
先程のAndroidManifest.xmlの中でandroid.support.v4.content.FileProviderという記述がされている部分をandroidx.core.content.FileProviderに変更しましょう。
もうひとつ、SocialConnectorフォルダ内のSocialConnector.csについても、android.support.v4.content.FileProviderとなっている部分をandroidx.core.content.FileProviderに変更してください。
var fileProvider = new AndroidJavaClass("android.support.v4.content.FileProvider");
// ↑を↓に変更
var fileProvider = new AndroidJavaClass("androidx.core.content.FileProvider");両方とも変更完了したらOKです。
なお、この追加対応③を行ったことによって、実機で動かした時にアプリケーションが即落ちする場合、AndroidXライブラリの参照エラーである可能性が高いので下記を確認してみてください。
補足①書き込み許可設定について
古い記事を見ると書き込み許可設定をExternal(SDCard)に変更する必要がある、とあるのですが、自分が動作を確認する限り、Internalのままで問題ないです(あくまで自分の確認環境上では、なので、全環境を保証はできませんが)。
External(SDCard)にすると、アプリ起動時に「写真の保存などを許可しますか?」みたいな確認ダイアログが出て鬱陶しいので、Internalでいけるならその方がよいかと思います。
補足②Twitterだけでいいんだけど、という方向け
SocialConnectorは複数の外部アプリケーションに対応しています。Twitterだけでなく、Line、Discordなど色々。
ですが、
- Twitterへの投稿機能だけあればOK
- むしろどのアプリケーションで共有するかを選択する画面が邪魔
という場合は、Twitter機能だけに限定する方法を解説してくださっている記事がありますので、そちらを参考にしてみてください。