【ゲーム開発のためのC#入門講座・環境構築編】コンソールアプリを作ってみよう(Mac用)【#2】

Visual Studio Codeで新しいプロジェクトを作ろう
前回の記事で導入した「Visual Studio Code」を使ってデスクトップアプリを作ってみましょう。
まずは任意の名前の空フォルダ(今回は練習なので「Sample」としてください)を作成しておいてください。
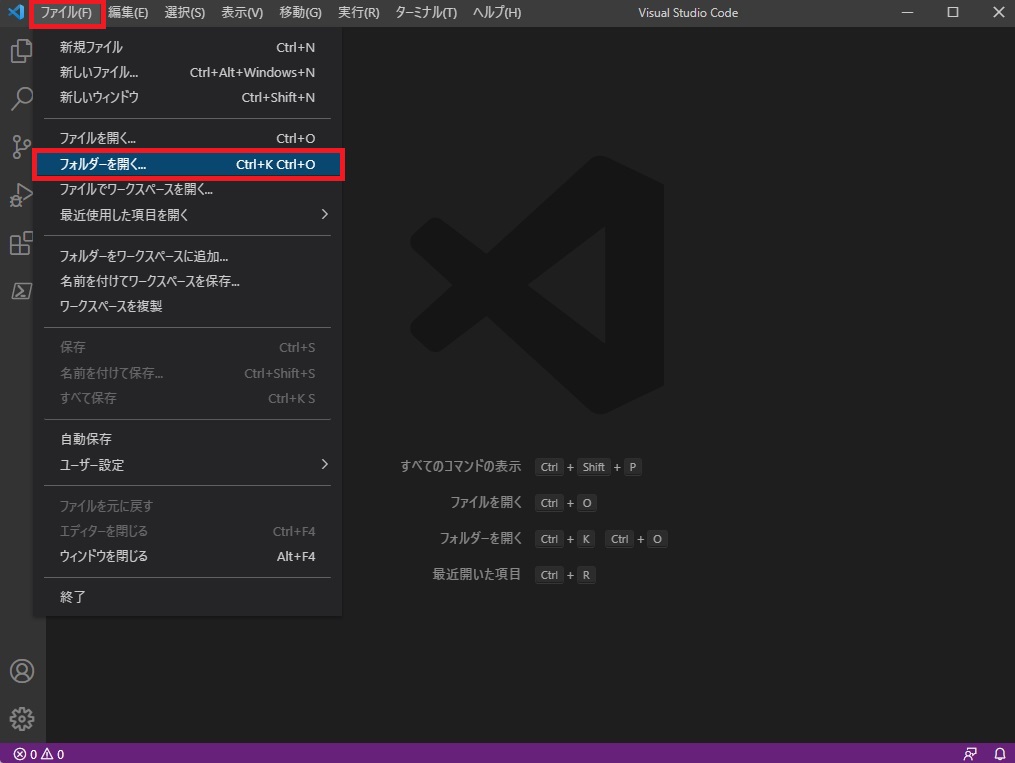
続いて「Visual Studio Code」をスタートメニューから選択して起動し、フォルダを開くで先程作成したフォルダを選択します(ここら辺はMacだとほんの少し選択肢名が相違しているようです。適宜読み替えてください)。

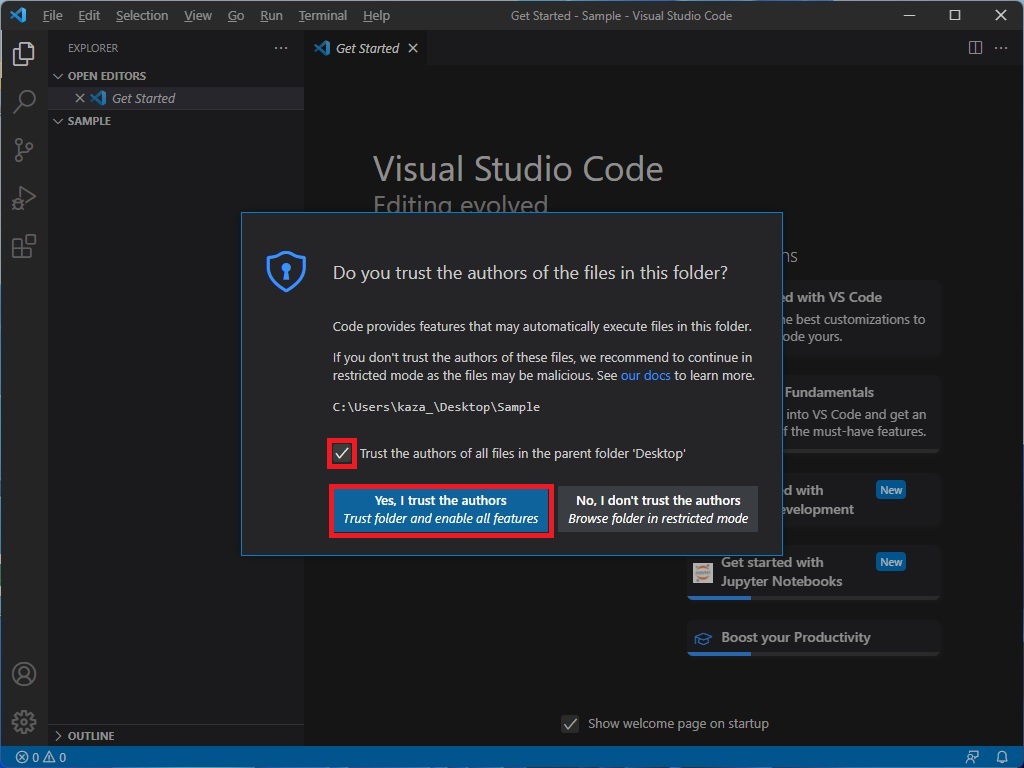
すると下記のような確認画面が表示されるので、チェックを入れて青いボタンを押してください(自分の環境だと何故か突然日本語化が解除されました。謎。作業には支障ないのでこのままいきます)。

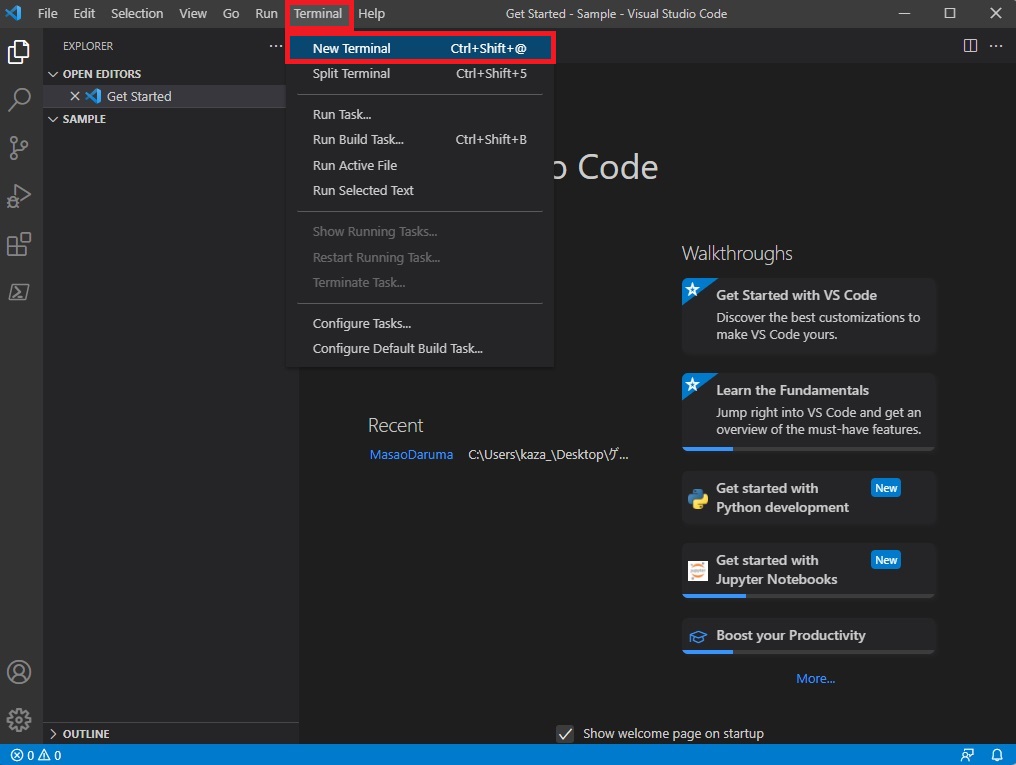
続いて、画面上部のメインメニューのTerminalから「New Terminal」を選択します。

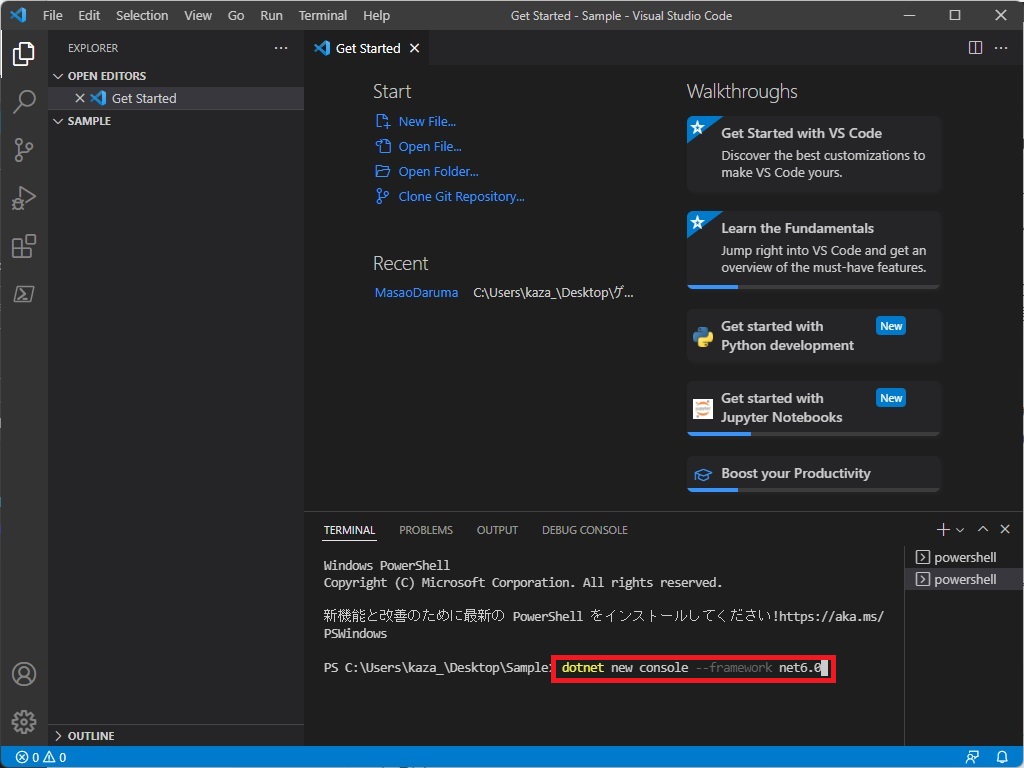
最後に、画面下部に出てきたターミナル画面に下記コマンドを入力してEnterを押してください。
dotnet new console –framework net6.0

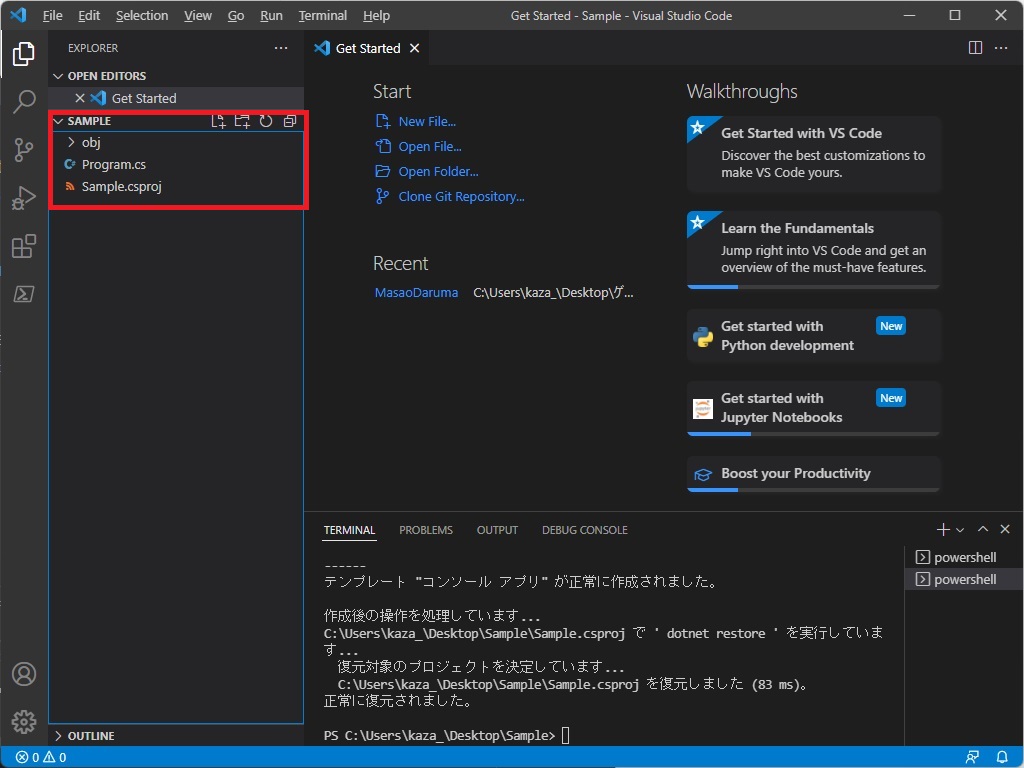
こんな感じで、拡張子csprojのプロジェクトファイルと、そのプロジェクトファイルに含まれるデフォルトのコードファイル「Program.cs」が生成されていれば成功です。

コンソールアプリって何?
コンソールアプリとは、ボタンやテキストボックスなどの視覚的な機能は使わず、文字の入出力のみで動作するアプリのことです。
まずは実際にコンソールアプリを動かしてみましょう。
先程の画像にあった「Program.cs」を選択して開いてください。
その上で、F5キーを押してみましょう。
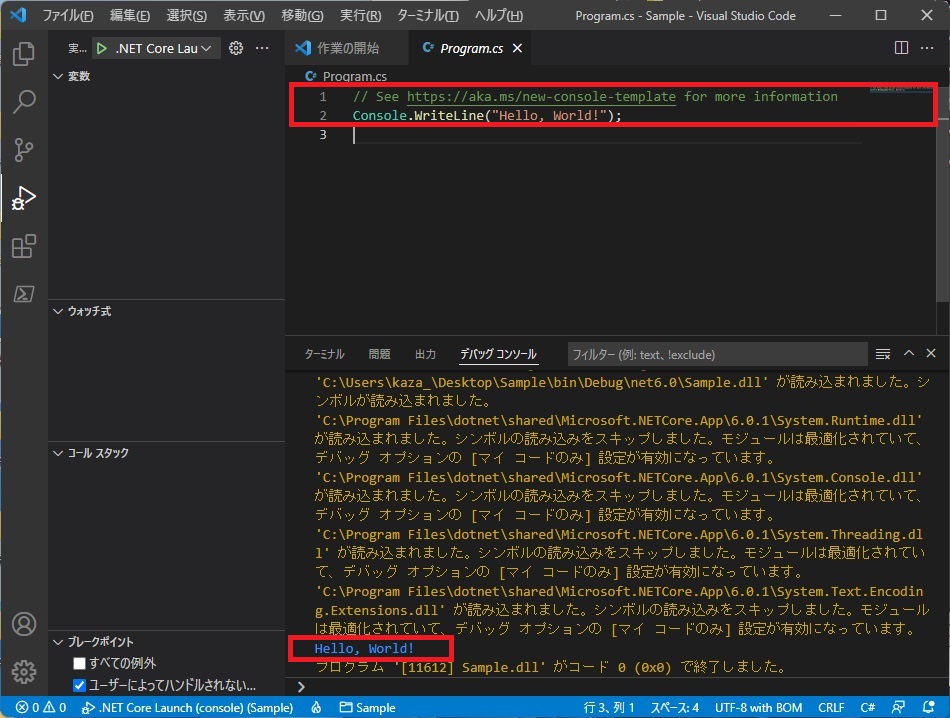
プログラム実行に伴い、赤枠のコードが処理され、下記のような画面が実行結果として表示されるかと思います。

今まで利用していたWebサービスの「出力」エリアの代わりに、「Visual Studio Code」ではこのデバッグコンソール画面に結果が出力されます。
Visual Studio Codeの画面構成を確認してみよう
改めて「Visual Studio Code」の画面構成を確認してみましょう。
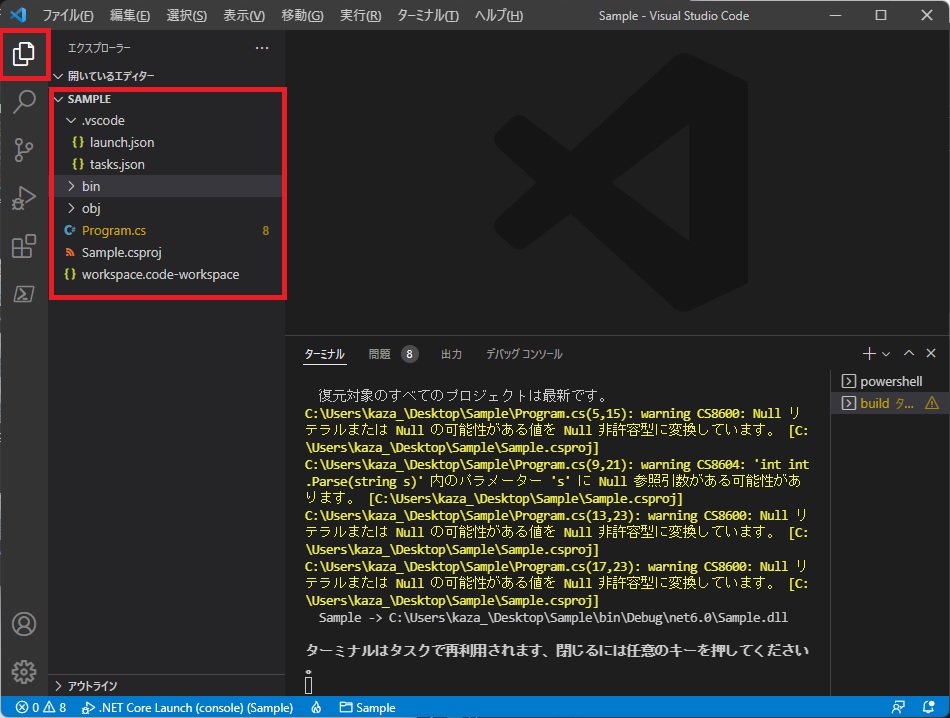
エクスプローラー
画面左上にあるフォルダファイルふたつのマークが「エクスプローラー」です。

こちらを選択すると、現在開いているフォルダ構成を確認・操作できます。
前回の記事でほんの少し触れていましたが、C#ではプログラムを「プロジェクトファイル(拡張子csproj)」という単位で管理しています。
それに紐づく、実際にC#のコードを記述したファイルとして「Program.cs」がありますね。拡張子(ファイル種類を表す、末尾についている文字のこと)の「cs」は「csharp」の頭文字から取っています。
このようなファイルのことをスクリプト(ファイル)と呼びます。
今はひとつしかありませんが、今後は複数のスクリプトファイルでプログラムを構築していくことになります。複数スクリプトの扱い方は応用編にて学びますので、お楽しみに!
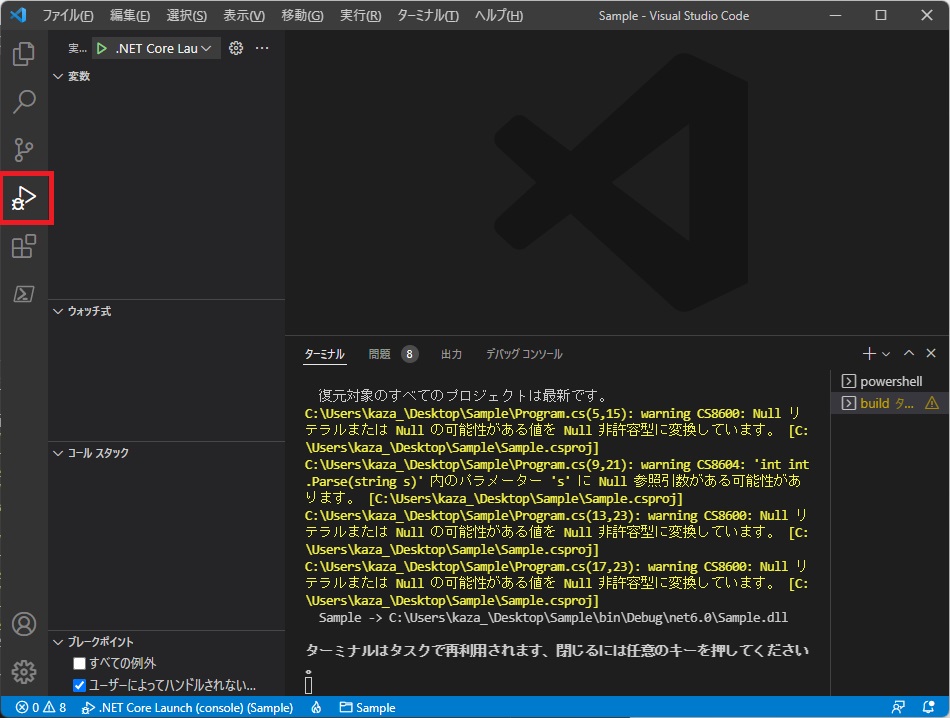
実行とデバッグ
画面左にある、▶マークと虫アイコンのマークが「実行とデバッグ」です。

F5キーを押してプログラムのデバッグ(テスト稼働のこと)を行う際に自動的に開かれます。
細かい内容はいずれ解説します。
スクリプトを確認してみよう
「Program.cs」の初期設定コードを確認してみましょう。
二行のコードが記述されていますね。
// See https://aka.ms/new-console-template for more information
Console.WriteLine("Hello, World!");1行目はコメントで、Microsoft側からの「もっと詳しい情報見たかったらこのサイトにアクセスしてね!」というアドバイス兼宣伝になります。
2行目は「System」という文言がカットされてはいますが、これまでも使ってきた「System.Console.WriteLine」が記述されています。なぜ「System」がカットされているのかは応用編で解説予定なので、今は「コンソールアプリでは書かなくていいらしい」と思ってもらえればOKです。
また、これまでずっと存在した「class」というおまじないや「Main」という関数が見当たりませんね。
// ↓このおまじないはどこへ?
public class Hello{
public static void Main(){
}前のバージョンまではずっと存在したのですが、Visual Studio2022相当のバージョンからなくなりました。「必ず書くおまじないだから省略できるようにしてしまおう」ということのようです。
なので、下記のコードは、
// See https://aka.ms/new-console-template for more information
Console.WriteLine("Hello, World!");おまじないが省略されているだけで、実際には下記とほぼほぼ同じです。
public class Hello{
public static void Main(){
// See https://aka.ms/new-console-template for more information
Console.WriteLine("Hello, World!");
}今までと見た目が異なるので少し戸惑うかもしれませんが、やっていることは変わっていないので、徐々に慣れていきましょう。
実践演習
それでは初心に返り、最初にやった演習と同じことをやってみましょう。
下記の結果となるよう、プログラムを作ってください。「System」の部分は省略できるのを忘れずに!
<コンソール画面>
Unityで
ゲームを
作りたい!
// ↓ここに命令を記述しよう!
// ここまで答え合わせ
// ↓ここに命令を記述しよう!
Console.WriteLine("Unityで");
Console.WriteLine("ゲームを");
Console.WriteLine("作りたい!");
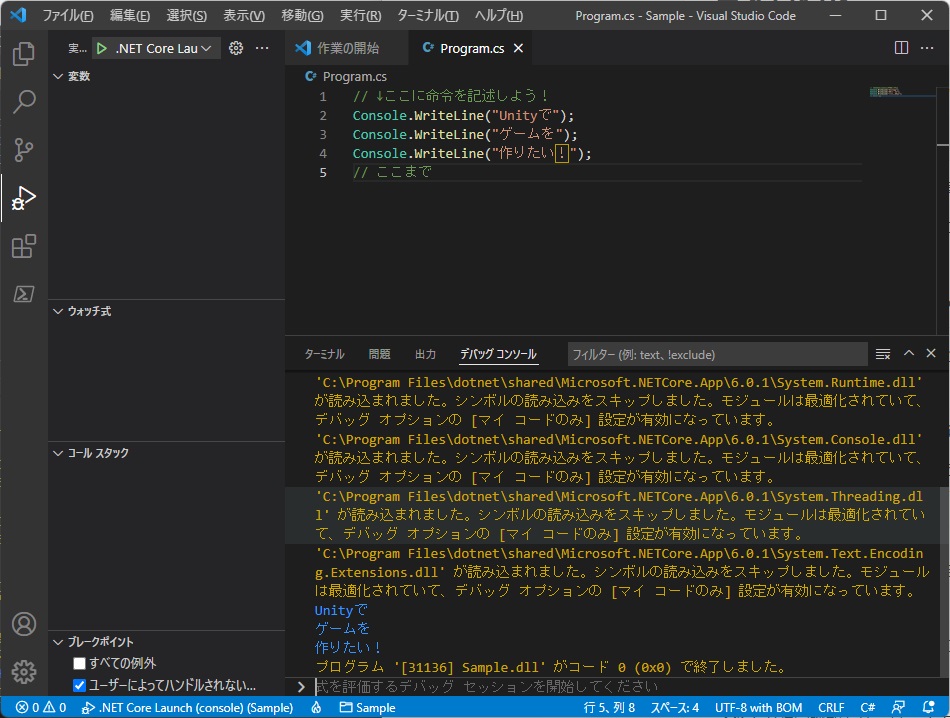
// ここまで最後にF5キーを押して、実際に実行してみましょう。
命令通りに出力されていれば成功です。

Unityでの活躍ポイント
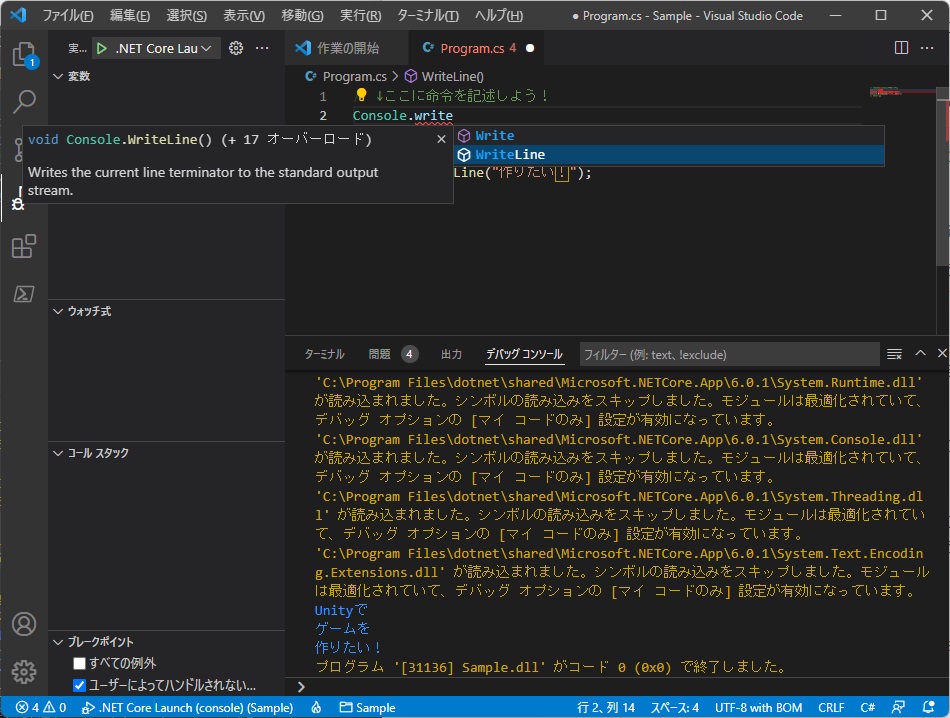
命令を記述する時、途中で下記のようなウインドウが表示されませんでしたか?

これが「Visual Studio Code」の強力な機能のひとつ、入力補完です。
記述された命令に合致する候補を一覧として表示してくれます。キーボードの方向キーで候補の中から選択し、Tabキーを押すと自動でその命令を最後まで記述してくれます。
この入力補完機能を使えば、入力の手間を省くことができます。また、記述することができる命令の候補が表示されているため、どんな命令を書くができるのか確認したり、うろ覚えの命令を入力して探したり、なんてこともできます。
これはUnityで実装されている、Unity独自の命令でも同じです。
是非とも積極的に活用していきましょう。
まとめ
- コンソールアプリとは、ボタンやテキストボックスなどの視覚的な機能は使わず、文字の入出力のみで動作するアプリのこと
- いつものおまじないは省略されているだけで、やっていることはこれまでと同じ
- 入力補完機能は非常に便利でUnityでも活用できます。積極的に使っていきましょう
これで応用編でオブジェクト指向を学ぶための環境構築は完了です。
次回、最終課題にチャレンジして応用編に突入しましょう。
それでは、今回もお疲れ様でした!
また次の記事でお会いしましょう!








ディスカッション
コメント一覧
まだ、コメントがありません